
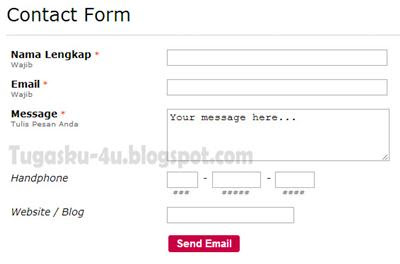
Membuat halaman contact us atau kontak kami di blog sangat mudah dilakukan jika Anda mengikuti panduan saya berikut ini. Contact Us adalah sebuah halaman yang dibuat untuk memudahkan pengunjung saat ingin menyampaikan Pendapat, Kritik, Pesan Singkat, Ide, Gagasan dan yang lainnya kepada Admin. Contact Us ini juga berfungsi sebagai upaya untuk meningkatkan kualitas dan kinerja dari pada Website / Blog tersebut. Sebagai contohnya, silahkan Anda lihat Contact Us Blog ini
Berikut Langkah-Langkah Cara Membuat Contact Us Pada Blog:
1. Silahkan masuk ke Website ini 123ContactForm
2. Buatlah akun pada Website tersebut dengan mengklik tombol SIGN UP FOR FREE

3. Pilih saja pendaftaran yang gratis yaitu BASIC dan klik SIGN UP

4. Silahkan Anda isi formulir pendaftarannya. Jika semua sudah terisi maka klik Create Account

5. Selanjutnya, Anda akan diminta untuk memilih type form yang akan digunakan, karena kita sekarang membuat contact form, maka pilih Contact Form

6. Setelah memilih Contact Form, Anda akan diminta untuk membuat nama dari halaman kontak yang anda buat, seperti : Contact Us atau Contact Form atau yang lainnya.

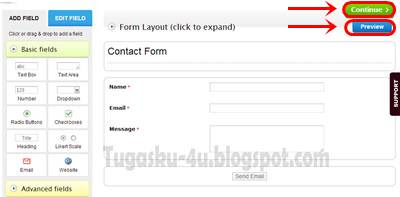
7. Silahkan Anda edit contact form tersebut menggunakan tools yang ada di sebelah kiri, Anda bisa menambahkan atau menghapus field yang ada pada contact form tersebut, silahkan Anda berkreasi sendiri. Jika Anda ingin melihat tampilan contact form yang anda edit, klik saja PREVIEW. Jika anda sudah selesai mengedit, klik CONTINUE untuk menuju ke langkah selanjutnya.

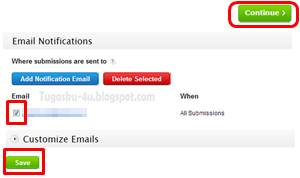
8. Kemudian Anda akan diminta untuk menotifikasi email jika ada yang menggunakan form Anda. Beri tanda check list pada email Anda, jika sudah maka klik SAVE, setelah di save klik Continue. Lihat gambar !!!

9. Setelah itu, Anda tinggal copas code scirpt HTML contact form nya, klik pilihan BLOGGER yang ada di sebelah kiri, lalu copy code script HTML tersebut.

10. Kemudian paste kode tersebut pada postingan baru atau Anda bisa membuat halaman baru. Caranya silahkan klik laman => Laman baru => Laman kosong. Lihat gambar !!!

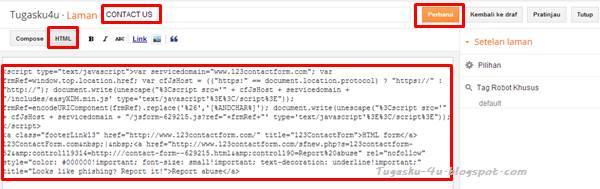
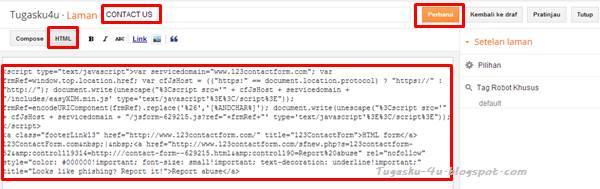
11. Maka akan muncul tampilan seperti di bawah ini... Isi judul laman (Misal Contact US) => kemudian klik html => Paste kode tadi seperti yang terlihat di bawah ini => Kemudian setelah semuanya telah di isi, silahkan publish postingan ini...

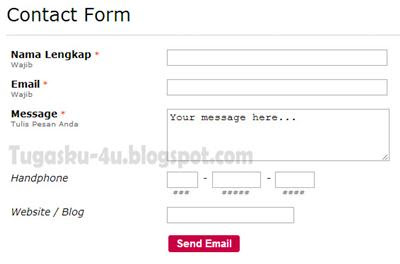
12. Selesai, silahkan lihat...!!! jika tidak ada kesalahan maka hasilnya akan seperti di bawah ini:


11. Maka akan muncul tampilan seperti di bawah ini... Isi judul laman (Misal Contact US) => kemudian klik html => Paste kode tadi seperti yang terlihat di bawah ini => Kemudian setelah semuanya telah di isi, silahkan publish postingan ini...

12. Selesai, silahkan lihat...!!! jika tidak ada kesalahan maka hasilnya akan seperti di bawah ini:

Nah, bagaimana Sobat mudah kan??? Demikianlah Tips dan Trick yang bisa Saya bagikan. Jika ada pertanyaan atau apapun itu, Silahkan Anda berkomentar di kotak komentar di bawah. semoga bermanfaat... Baca juga Cara Memasang Tombol Share dibawah Postingan. Jika Anda masih ingin membaca Tutorial dan Tips Blog seperti diatas, silahkan buka DAFTAR ISI di blog ini.
Tolong bantu saya klik Tombol Vote ini...
| 4:01 AM |
26
komentar



26 komentar
step akhir mau paste itu kmn?
BalasSaya sudah tambahkan stepnya gan, silahkan lihat di atas...
Balasthanks gan
BalasThx gan, ku praktekin n berhasil.. sukses truz gan..
BalasThank infonya
Balasmakasi ya gan atas posting nya, ini bener-bener bermanfaat..sukses sll ya
BalasIya gan,,, Amiiinnn.... :D
BalasTq mas , ini sangat berguna
Balasmkch gan.........
Balasyes,, berhasil.. izin bookmark ya,,, ^_^
Balassukses pasangnya nih, terima kasih
Balasgan ane kok gak ada tanda ceklisnya di email notifacitions?
BalasTolong responnya
Ada kok gan, mungkin cara agan ada yang kelewat... coba di praktek ulang !!!
Balasthanks kawan ,,, 100% work
BalasCoba dululah om ,,, siapa tau tambah keren hahahaha
Balasterimakasih banyak om, akhirnya saya bisa juga, saya newbie, izin ngubek2 blog nya :D
BalasTerimakasih infonya, jadi lebih mudah bila ada yang memberikan informasi seperti ini :)
Balasmakasih info nyaaaa
Balasthx,,, tutorialnya gan
Balasmakasih gan,, berhasil contact us nya !! visit back iah,,
Balassukses tutorial ini, akhirnya bisa :D
BalasMantap gan. Udah dicoba, hasilnya memuaskan (y)
Balasgimana caranya atur supaya form tersebut terkirim ke account email kita? Jasa Website
Balasmakasih gan
Balasmakasih gan tutorialnya
Balasgan, kenapa di blog saya gak muncul ya ? padahal saya sdh ikuti step2 nya
Balasmohon pencerahannya donk
Komentar yang menyertakan link aktif, iklan, atau titip link, akan dimasukan ke folder SPAM.