
Membuat atau Memasang Artikel Terkait (Related Post) di blog valid HTML5 dan CSS3 fungsinya untuk membuat pengunjung membaca artikel kita yang lainnya dan tentunya yang masih berhubungan dengan berita yang mereka baca sebelumnya, ini sangat membantu visitor/pengunjung untuk lebih leluasa membaca artikel lain yang mungkin bermanfaat untuk diketahui. Cara membuat artikel terkait di bawah postingan ini bisa dibilang adalah Sebuah Link atau Url yang di kelompokan dan saling berkaitan atau berhubungan dan bahkan bisa satu topik, makanya di dalam script artikel terkait tidak akan bisa bekerja jika postingan Anda belum Anda kasih Label. dan tentunya artikel terkait yang akan di buat ini sudah valid HTML5 dan CSS3.
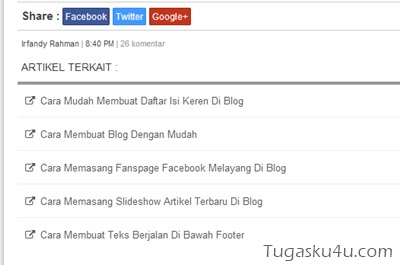
Yang sudah ingin mencoba, berikut adalah cara membuat artikel terkait (Related Posts) seperti pada bagian bawah artikel ini :
Yang sudah ingin mencoba, berikut adalah cara membuat artikel terkait (Related Posts) seperti pada bagian bawah artikel ini :
1. Masuk ke blogger
2. Pilih Template > Click Edit Template.
3. Lalu cari kode <data:post.body/>..!! jika Anda menemukan banyak kode tersebut, gunakan kode yang kedua.
Note : Biasanya pada pemasangan inilah trik ini tidak berhasil, jadi hati-hatilah dan teliti dalam meletakkannya.
4. Copy-paste kode berikut ini tepat di bawahnya:
<b:if cond='data:blog.pageType == "item"'>
<div class='related-post' id='related-post'/>
<script type='text/javascript'>
var labelArray = [<b:if cond='data:post.labels'><b:loop values='data:post.labels' var='label'>
"<data:label.name/>"<b:if cond='data:label.isLast != "true"'>,</b:if>
</b:loop></b:if>];
var relatedPostConfig = {
homePage: "<data:blog.homepageUrl/>",
widgetTitle: "<h4>Artikel Terkait :</h4>",
numPosts: 5,
titleLength: "auto",
containerId: "related-post",
newTabLink: false,
widgetStyle: 1,
callBack: function() {}
};
</script>
<script src='https://googledrive.com/host/0Bx1vcPxhxPAgSVFiVlpWdTZyelU/Related-post-Valid-HTML5.js' type='text/javascript'/></b:if>
<div class='related-post' id='related-post'/>
<script type='text/javascript'>
var labelArray = [<b:if cond='data:post.labels'><b:loop values='data:post.labels' var='label'>
"<data:label.name/>"<b:if cond='data:label.isLast != "true"'>,</b:if>
</b:loop></b:if>];
var relatedPostConfig = {
homePage: "<data:blog.homepageUrl/>",
widgetTitle: "<h4>Artikel Terkait :</h4>",
numPosts: 5,
titleLength: "auto",
containerId: "related-post",
newTabLink: false,
widgetStyle: 1,
callBack: function() {}
};
</script>
<script src='https://googledrive.com/host/0Bx1vcPxhxPAgSVFiVlpWdTZyelU/Related-post-Valid-HTML5.js' type='text/javascript'/></b:if>
5. Kemudian cari kode ]]></b:skin> atau </style>
6. Copy-paste code CSS berikut ini tepat diatasnya :
7. Simpan Template Anda.
6. Copy-paste code CSS berikut ini tepat diatasnya :
.related-post { margin:0 auto; font-size:13px; background:#fff; border-radius:4px}
.related-post h4 {margin:0 0 10px;border-bottom:4px solid #999;color:#333;padding:6px 20px 6px 5px;font-weight:normal;position:relative;font-family:Oswald,Arial, Sans-Serif;text-transform:uppercase}
ul.related-post-style-1 {padding-left:0 !important; margin-top:-12px}
.related-post-style-1 li {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgaxPYMY6u7Wwt-JH28hOFQA96qQYZgDstHFN3458WjiUwYk2-A_d3uj2rzPQsV5jaX2SBRtwvkPkh962qvJZyDCqYKeopj_KktGT0im2gqS5T03FG2UB9BwhMbaHQJo4Ugl2E6rFI6cJY/s1600/Art-tugasku4u.png) no-repeat 8px 14px;list-style:none; padding:10px 20px 8px 30px; border-top:1px solid #eceef5}
.related-post-style-1 li a{ color:#555; text-decoration:none}
.related-post-style-1 li a:hover{ color:#39a6f3; text-decoration:none}
.related-post h4 {margin:0 0 10px;border-bottom:4px solid #999;color:#333;padding:6px 20px 6px 5px;font-weight:normal;position:relative;font-family:Oswald,Arial, Sans-Serif;text-transform:uppercase}
ul.related-post-style-1 {padding-left:0 !important; margin-top:-12px}
.related-post-style-1 li {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgaxPYMY6u7Wwt-JH28hOFQA96qQYZgDstHFN3458WjiUwYk2-A_d3uj2rzPQsV5jaX2SBRtwvkPkh962qvJZyDCqYKeopj_KktGT0im2gqS5T03FG2UB9BwhMbaHQJo4Ugl2E6rFI6cJY/s1600/Art-tugasku4u.png) no-repeat 8px 14px;list-style:none; padding:10px 20px 8px 30px; border-top:1px solid #eceef5}
.related-post-style-1 li a{ color:#555; text-decoration:none}
.related-post-style-1 li a:hover{ color:#39a6f3; text-decoration:none}
Keterangan :
1. Artikel Terkait : Anda juga dapat menggantinya dengan tulisan yang Anda sukai.
2. background:#fff : adalah warna backgroundnya, Anda bisa menggantinya sesuai dengan keinginan sobat, silahkan lihat disini : Daftar kode warna HTML
3. https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgaxPYMY6u7Wwt-JH28hOFQA96qQYZgDstHFN3458WjiUwYk2-A_d3uj2rzPQsV5jaX2SBRtwvkPkh962qvJZyDCqYKeopj_KktGT0im2gqS5T03FG2UB9BwhMbaHQJo4Ugl2E6rFI6cJY/s1600/Art-tugasku4u.png, Anda juga dapat merubah gambar ini dengan memasukkan link url gambar Anda sendiri.
7. Simpan Template Anda.
Semoga cara membuat artikel terkait di bawah postingan blog ini bisa bermanfaat buat blogger yang lainnya....
Baca juga Cara Memasang iklan kliksaya di blog. Gunanya untuk mendapatkan penghasilan uang dari blog atau website anda. Cara kerjanya yaitu sistem PPC (Pay Per Click), Anda akan dibayar setiap pengunjung mengklik iklannya...
Tolong bantu saya klik Tombol Vote ini...
| 8:40 PM |
21
komentar



21 komentar
saya belum paham tentang membuat artikel terkait gan....
Balasmohon dibANTU
Di bagian mananya gan yang tidak dipahami..???
BalasSaya siap membantu...
mas irfan. saya ndk paham caranya. bisa di bantu nggak....? www.nuntb.info itu link saya, tolong di bantu mas,
BalasPertanyaan yang sama dengan komentar yang di atas...
BalasDi bagian mananya gan yang tidak dipahami..???
kalau sudah dikasih auto read more gimana yahh caranya ???
Balasmohon penjelasannya.
Caranya tetap sama gan dengan tutorial di atas...
BalasIkuti saja langkah-langkahnya !!!
kunjungan siang gan
Balasgak berhasil gan. kosong di blog ane !
BalasKok bisa yahh... padahal artikel terkait yang saya pake di blog ini sama dengan kode yang diatas...
BalasDi blog aye gak cocok bro, jadi gak tampil, hehe
Balasgan ko di kotaknya kosong, cara ngisinya gmana gan.?
BalasMohon maaf, mungkin tutorial di atas tidak cocok dengan template Anda... karena banyak pengunjung yang menanyakan hal yang sama. Jadi nanti saya akan buat tutorial baru yang mungkin bisa terpasang pada semua template blog...
BalasSaya udah pasang mas tapi nggak muncul ?
BalasTapi ketika saya coba berhasil kok... coba diperhatikan baik-baik langkah2nya gan...
Balastq kak berhasil saya, kalau Artikel terkaitnya dengan Gambar gimana kak?
BalasNanti saya akan posting tutorialnya...
BalasDari sekian banyak trik, ini yg cocok dengan blog sy... matur nuwun
Balasudah 2 kali dicoba gak bisa2 gan..apa template blog sy gk cocok ya?
BalasKurang tau juga gan, tapi di blog saya ini berhasil kok. Karena artikel terkait di atas sama degan artikel terkait yang di pake di blog ini.
Balastrimaksih untuk infonya gan,,, sangat bagus dan sukses..
Balasmudah ya pasang iklan di blog secara otomatis
Balasthanks gan!
Komentar yang menyertakan link aktif, iklan, atau titip link, akan dimasukan ke folder SPAM.